Project Overview
About Kaus
Kaus is a large insurance company, well-established in the insurance industry for over 30 years. It has a large portfolio of 350+ different pre-packaged insurance policies that are priced lower than its competitors. To date, it has been selling its products through regional agents.
Kaus Business Goals & Requirements
Kaus is looking to appeal to a younger tech-savvy market with a new online direct-to-consumer responsive e-commerce website. The website must simplify insurance selection and be easy to navigate. Additionally, Kaus would like a refresh of the brand to reflect its new focus.
Design Requirements
/ Responsive e-commerce website
/ New branding & logo
Role
UX Designer
Timeline
4 weeks
1.0 Research
Secondary Research }
I began my process with secondary research to gain an understanding of the target market, the industry and its trends. I wanted to learn about the millennial market, millennial behavioural and life patterns that would affect their decision-making for insurance, as well as research on insurance in Canada.
I completed a competitive analysis to understand the strengths and weaknesses of the key competitors. I also looked at comparative industry players to see what they were doing well and what they could do better.
{ Primary Research
I conducted user interviews with participants of the millennial and younger generation x age groups, who all had previously purchased at least one type of insurance. I sought to understand their behaviours and frustrations in choosing and buying insurance, and to identify patterns in these in order to inform my design process.
2.0 Define
User Persona }
I developed the user persona Brittany based on patterns I had identified through my user research in order to represent the behaviour and goals of a group of users. Along with an empathy map, the user persona allowed me to develop a deeper understanding of the user’s needs and who I was designing for.
{ Storyboard
I created a storyboard to illustrate a day in the life of persona Brittany that portrays her challenges and pains in getting insurance, followed by her successes in using the new Kaus solution.
Sitemap }
After conducting a generative open card sort to identify patterns in how users commonly organize relevant product categories, I developed a sitemap to plan and visually present the hierarchy and organization of information within the site.
{ User Flows
I mapped out the common user flows of a new user: Arriving to the website via different avenues and landing on different pages, using the learning resources and planning tools, registering an account, completing a purchase of insurance, or saving an insurance quote for later.
3.0 Interaction Design
Low-Fidelity Sketched Wireframes }
I took to sketching to explore preliminary concepts for the landing page, varying the organization of content while ensuring the inclusion of the key components identified as priorities through my research and by the project brief.
{ Wireframes
I created mid-fidelity wireframes to prepare for content, building on concepts explored in the low-fidelity sketched wireframes.
4.0 User Interface Design
Brand Logo }
I created a new brand logo for Kaus with the goal of communicating confident, trustworthy, modern, friendly, and easy.
{ Brand Style Tile
Keeping with a brand style of modern, fresh, friendly, easy, and fun, I developed a brand style tile for Kaus that included the new logo design, typography, colour palette, iconography, and imagery.
Responsive UI Designs }
Using elements from the style tile and a UI kit, I created responsive designs that factored in the use of varying devices and orientations.
5.0 Test & Iterate
Prototype }
I created a higher-fidelity, limited functionality prototype using Invision that included the full progression of actions required to complete the task set out for user testing: to get a quote for home insurance, get a quote for auto insurance, and complete the purchase for both.
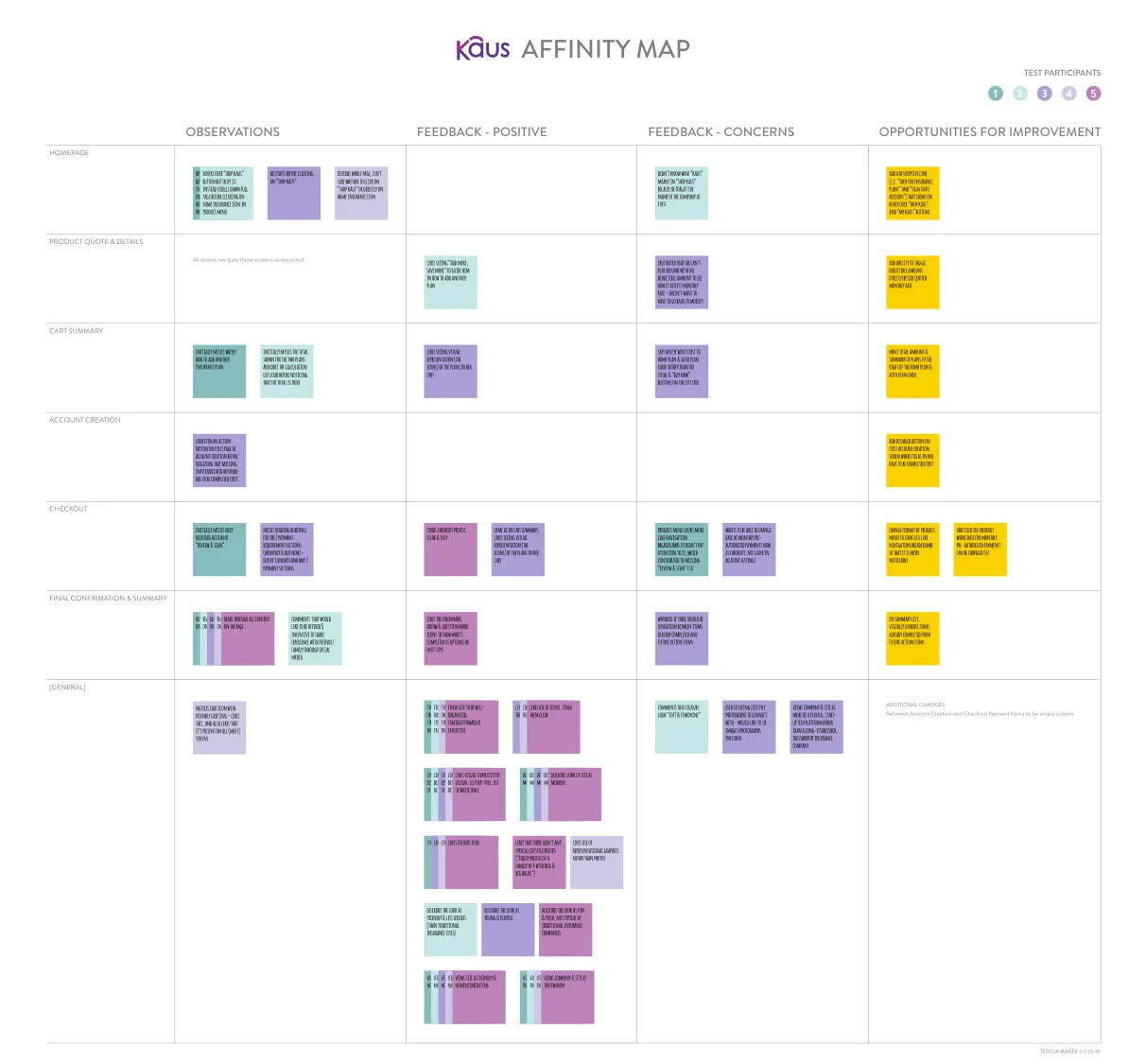
{ Affinity Map
I employed an affinity map to organize user testing findings in order to identify user patterns and areas of concern, and help prioritize elements requiring iteration.
Next Steps
With iterations completed on the existing pages in the prototype, next steps would include building out the remainder of the insurance product pages, the Learn & Plan pages containing learning resources and planning tools, and designing the My Kaus section of the site for existing customers to manage their accounts.