Project Overview
About Kaus
Kaus is a large insurance company, well-established in the insurance industry for over 30 years. It has a large portfolio of 350+ different pre-packaged insurance policies that are priced lower than its competitors. To date, it has been selling its products through regional agents.
Kaus Business Goals & Requirements
Kaus is looking to appeal to a younger tech-savvy market with a new online direct-to-consumer responsive e-commerce website. The website must simplify insurance selection and be easy to navigate. Additionally, Kaus would like a refresh of the brand to reflect its new focus.
Design Requirements
/ Responsive e-commerce website
/ New branding & logo
Role
UX Designer
Timeline
4 weeks
1.0 Research & Synthesis
Secondary Research / User Research / Persona / Empathy Map / Storyboard / Project Goals
Secondary Research }
I began my process with secondary research to gain an understanding of the target market, the industry and its trends. I wanted to learn about the millennial market, millennial behavioural and life patterns that would affect their decision-making for insurance, as well as research on insurance in Canada.
I completed a competitive analysis to understand the strengths and weaknesses of the key competitors. I also looked at comparative industry players to see what they were doing well and what they could do better.
{ User Interviews
I conducted user interviews to develop an empathic understanding of the users - to understand their behaviours and frustrations in choosing and buying insurance, and to identify patterns of behaviours and frustrations among users in order to inform my design process.
User Persona }
I developed a user persona based on patterns identified through user research in order to represent the behaviour and goals of a group of users, and to develop a solution based on their needs and goals.
{ Empathy Map
I created an empathy map to develop a deeper understanding of the user’s needs and who I was designing for.
Storyboard }
I created a storyboard to illustrate a story that focuses on a day in the life of the persona and portrays her challenges and pains, followed by her successes in using the new solution.
{ Project Goals
I laid out the project goals to identify the common goals shared by the business and the user, and to review technical and other considerations for the project.
2.0 Information Architecture
Card Sorting / Sitemap / Low-Fidelity Wireframes
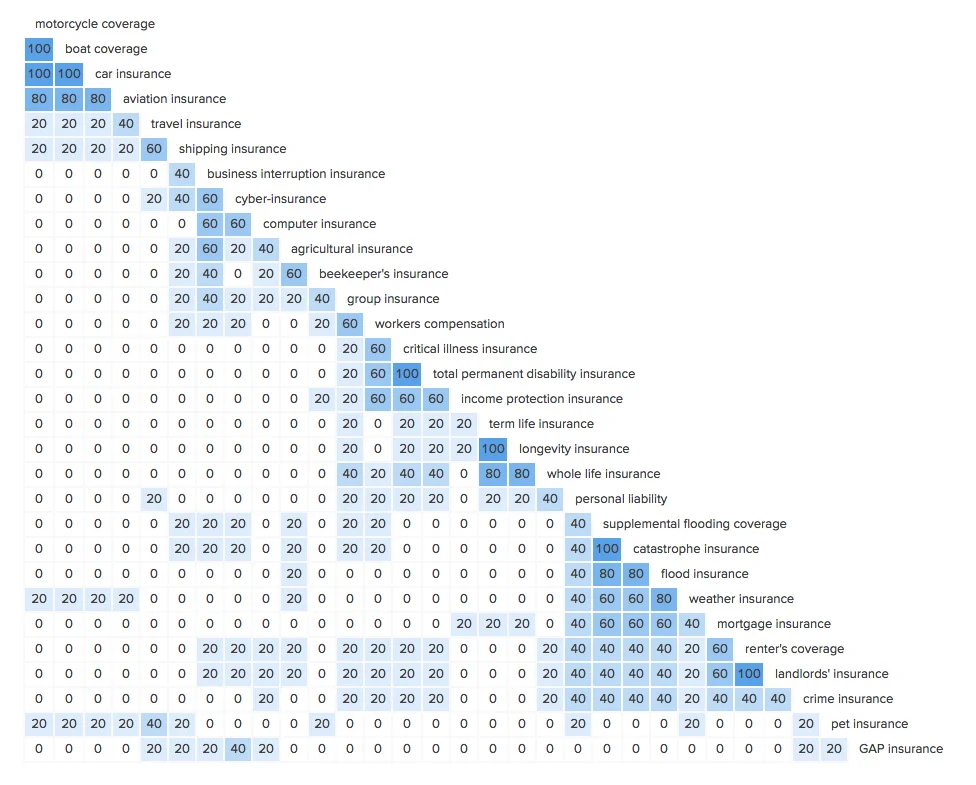
Card Sorting }
I conducted a generative open cart sort online using Optimal Workshop to gain an understanding of, and identify patterns in, how users commonly organize relevant product categories.
{ Sitemap
I created a sitemap to plan and visually present the hierarchy and organization of information within the site.
Low-Fidelity Wireframes }
I took to sketching to explore preliminary concepts for the landing page with low-fidelity sketches.
3.0 Interaction Design
Task Flow / User Flows / Wireframes / Responsive Designs / Low-Fidelity Prototyping
{ Task Flow
I created a task flow to map out the flow of a common task on the site (a new user buying one type of insurance).
User Flows }
I mapped out the common user flows of the site.
{ Wireframes
I created mid-fidelity wireframes to prepare for content, building on concepts explored in the low-fidelity sketched wireframes.
Responsive Designs }
I developed responsive wireframes to take into account access of the site from various devices.
Low-Fidelity Prototyping
I created a low-fidelity prototype with Invision to do a preliminary determination of areas of the navigation, flow, and layout of the design that worked and those that required iteration.
4.0 User Interface Design
Brand Logo / Brand Style Tile / UI Kit / Responsive UI Designs
Brand Logo }
I created a new brand logo for Kaus with the goal of communicating confident, trustworthy, modern, friendly, and easy.
{ Brand Style Tile
Keeping with a brand style of modern, fresh, friendly, easy, and fun, I developed a brand style tile for Kaus that included the new logo design, typography, colour palette, iconography, and imagery.
UI Kit }
Building on the brand style tile, I developed a UI kit in preparation for a higher-fidelity prototype for testing.
{ Responsive UI Designs
Using elements from the style tile and UI kit, I created responsive designs that factored in the use of varying devices and orientations.
5.0 Testing & Iteration
Prototype / Usability Testing / Affinity Map / Iteration
Prototype }
I created a higher-fidelity, limited functionality prototype using Invision that included the full progression of actions required to complete the task set out for user testing.
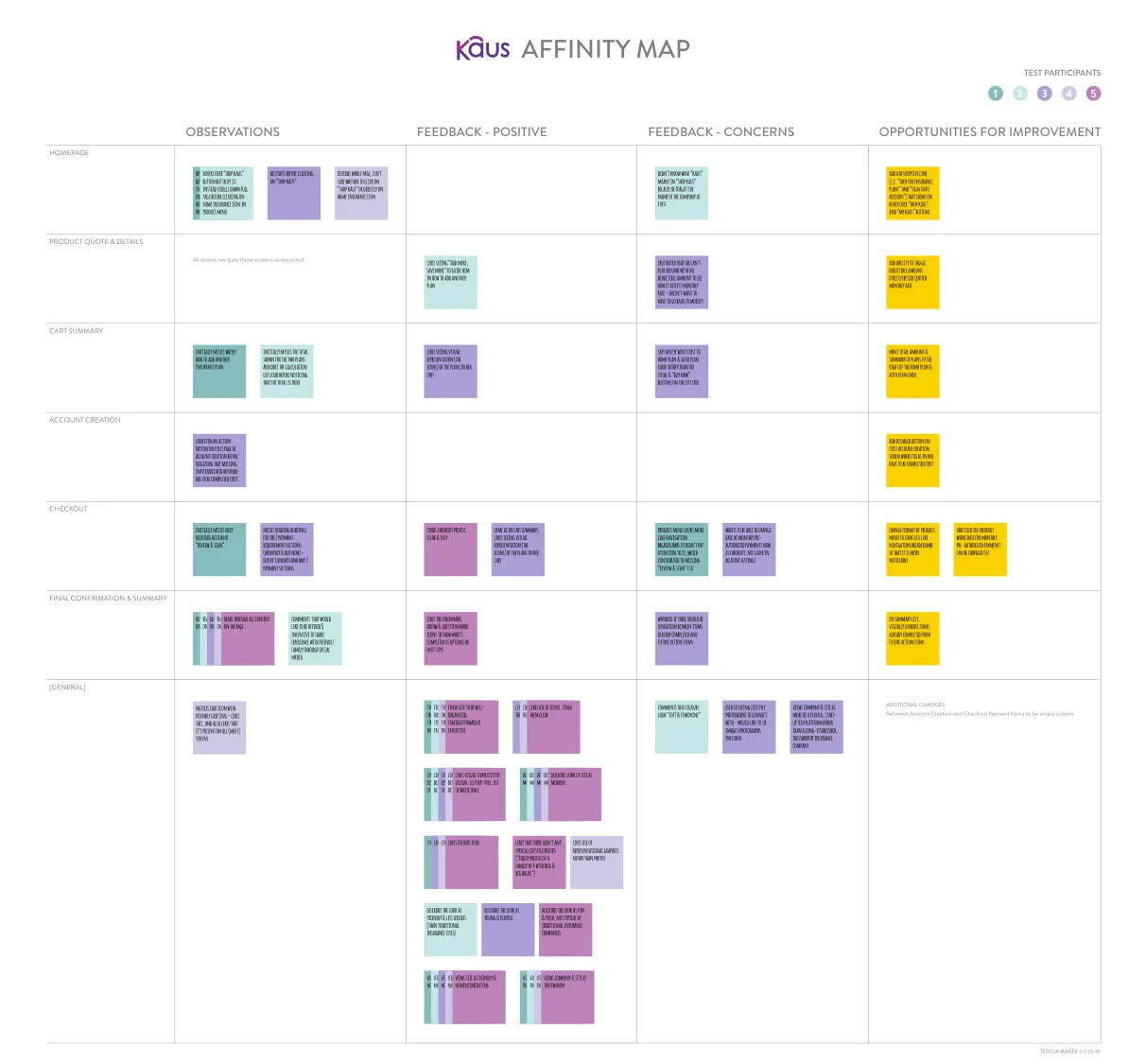
{ Affinity Map
I employed an affinity map to organize user testing findings in order to identify user patterns and areas of concern, and help prioritize elements requiring iteration.